React Tailwind Project Card Component for Portfolio
Every developer needs a portfolio, and a portfolio is incomplete without showcasing projects.
Today, I'll share a project card for your portfolio that stands out from the typical components available online.
Project Card Component Features
- Project Image (cover)
- Project Stats
- Project Description
- Action Buttons
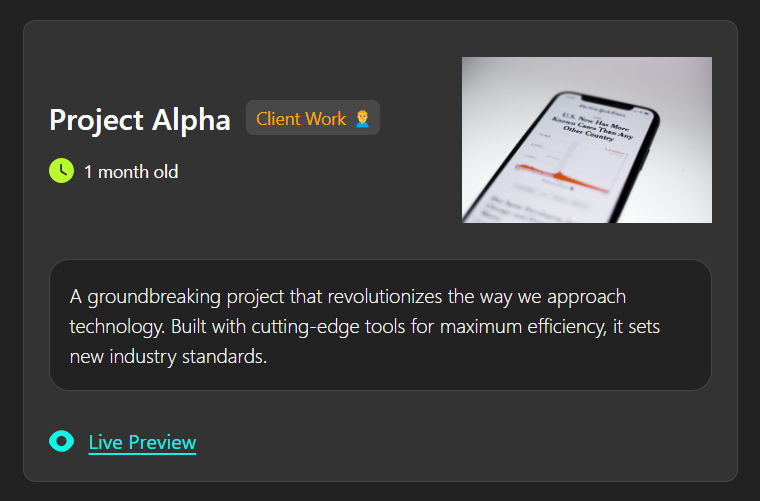
UI for Project Card

Component Dependency
In this preview image, I am using custom icons that can be found in the project's GitHub repository.
Tailwind Project Card Code
The component is built with TypeScript and accepts the following props:
- title
- description
- cover
- live preview (optional)
- GitHub link (optional)
- project type (client, new, co-founder, etc.)
- number of visitors
- number of stars
- number of sales
- age
- earning
- reviews
Projects
Project Beta
- 8K Visitors
- $400 Earned

Project Beta is a static technical blog site built with GatsbyJS. I share tips on topics like building reusable components in React, explaining JavaScript methods and concepts, Node.js scripts, and more.
Project Epsilon
Free 🔥- 138 Sales
- 40 Stars

A collection of engaging coding challenges designed to help developers improve their ReactJS skills by writing functional business logic. Your task is to make it functional by writing business logic, to improve your frontend skills
Usage:
You have the flexibility to render and display the project card component as you see fit, whether by stacking them or using a grid layout.
Project Card in Action
This project card is part of a Next.js developer portfolio template. Check out the demo.
If this component helps you in your project and you have any component requests, feel free to contact me on LinkedIn.
