7 Hero Section Templates with React & Tailwind
In this article, you'll find the code for five versions of a hero section that you can use on your landing pages, directory, ecommerce, or blog website. It's built with React and Tailwind CSS, and includes both full-screen and compact hero sections.
Hero Component For Portfolio
Hi - I'm John DoeFULLSTACK DEVELOPER
Crafting innovative solutions to solve real-world problems

The Portfolio Hero component is dependent on two custom hooks.
- useRotatingAnimation
- Creates a continuous rotating animation for SVG elements using requestAnimationFrame
- useRoleSwitcher
- Cycles through an array of roles/texts at specified intervals
- Maintains current role state and automatically switches to next
Implementation
You can check out the portfolio hero section in action in the open-source GitHub repository Flexy Dev Next.js Portfolio Template.
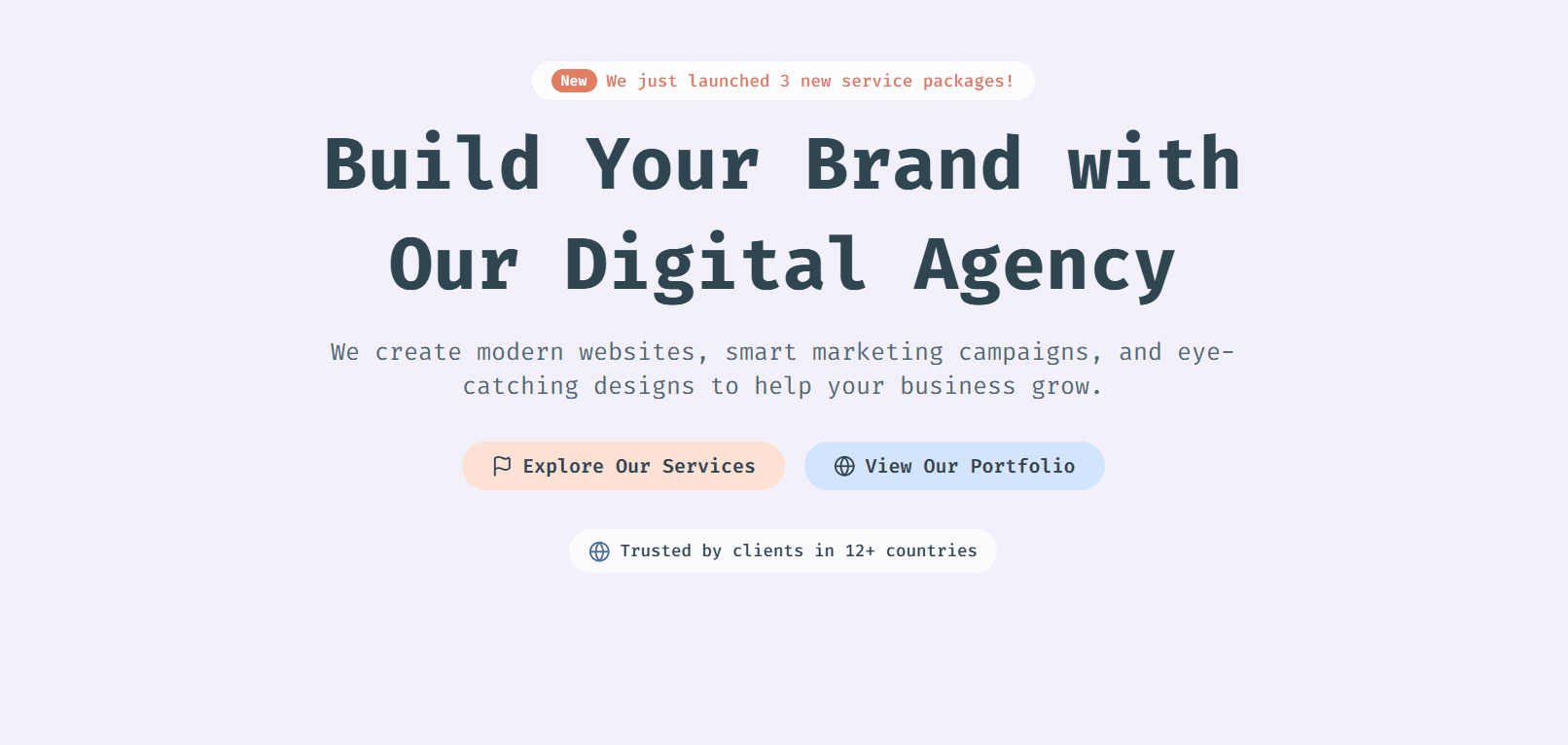
Agency Hero
Build Your Brand with Our Digital Agency
We create modern websites, smart marketing campaigns, and eye-catching designs to help your business grow.
Full Screen Hero Component

Supercharge Your Productivity
An all-in-one platform designed to streamline your workflow and boost efficiency.Start achieving more today!
React Tailwind full screen hero components features:
- Responsive Navigation Bar – Includes a desktop menu and a mobile-friendly dropdown.
- Bold Headline & Subtext – Engaging typography to grab user attention.
- Call-to-Action Buttons – Styled for clear visibility and interaction.
- Fully Responsive Design – Optimized for both desktop and mobile screens.
This hero section is perfect for various types of web applications, including:
- SaaS Landing Pages – Ideal for showcasing software products with a clear call to action.
- Product Launch Websites – Engages visitors with a bold headline and CTA buttons.
- Startup & Tech Websites – Provides a modern and professional first impression.
- Marketing & Agency Websites – Helps convert leads with an appealing UI.
- Portfolio Websites – Great for personal branding with a strong visual presence
Minimal Hero Section Light Mode
Resources Library
The most up to date comprehensive resources, templates, and strategies to assist you in navigating technical interviews effectively
Minimal Hero Section Dark Mode
Resources Library
The most up to date comprehensive resources, templates, and strategies to assist you in navigating technical interviews effectively
Minimal Hero Component API
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| title | string | Yes | undefined | Main heading displayed in the hero section. |
| description | string | No | undefined | Optional subheading displayed below the title. |
Both Light and Dark mode have same props.
Gradient Hero Component
React 50Projects
The latest resources, templates, and strategies for technical interviews, coding & frontend challenges
Gradient Hero Component API
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| title | string[] | Yes | undefined | An array with two string values, where the first word is highlighted. |
| description | string | Yes | undefined | Text displayed below the title as a description. |
Hero Section with Search Bar
Resources Library
The most up-to-date comprehensive resources, templates, and strategies to assist you in navigating technical interviews effectively
The above hero section component depends on a reusable search bar component. Learn more about the search bar and its props.
Happy Coding!