Tailwind Timeline Components for Any React Project
A timeline component is an excellent way to present:
- Your journey (e.g., personal or professional milestones).
- A roadmap for projects or products.
- Step-by-step processes for workflows or tutorials.
In this guide, you will get code of two types of timelines: the growth timeline and the vertical timeline. Both are reusable and created with React, TypeScript, and Tailwind CSS.
What You’ll Get
- Overview: Features and functionality of the timeline component.
- How It Works: Step-by-step breakdown of its implementation.
- Code Snippets: Ready-to-use examples for building the component.
Features of the Component
- Dynamic Data Handling: The component uses a
timelineDataarray to show items dynamically. - Reusable Components: Each timeline entry is a modular component (
TimelineItem) for easy customization. - Custom Styling: Built with Tailwind CSS classes for flexibility in colors, fonts, and layout.
- Interactive Elements: Visitor can view more by clicking links.
Growth Timeline Component

React Tailwind Growth Timeline Item Component
Each timeline entry is styled to alternate positions for visual appeal. The component includes:
Acquired a desk in workspace to start my own setup
Awarded Top 7 badge for having at least one post featured in the weekly "must-reads" from Dev.to
Profile linkReact Tailwind Timeline Wrapper Component
This component acts as the container for all timeline items. It dynamically maps through the data to render each entry. The center line is styled using Tailwind's utility classes.
Timeline Data
The timeline is populated with structured data, making it reusable and easy to update. The TimelineItemType interface ensures type safety, while individual events can include optional links.
How Timeline Data Works
Data Structure:
Timeline data is defined in a structured array with:
- Text: Description of the milestone or step.
- Date: Timestamp for each event.
- Category: Custom tags with colors and backgrounds.
- Links (Optional): Add URLs for external references.
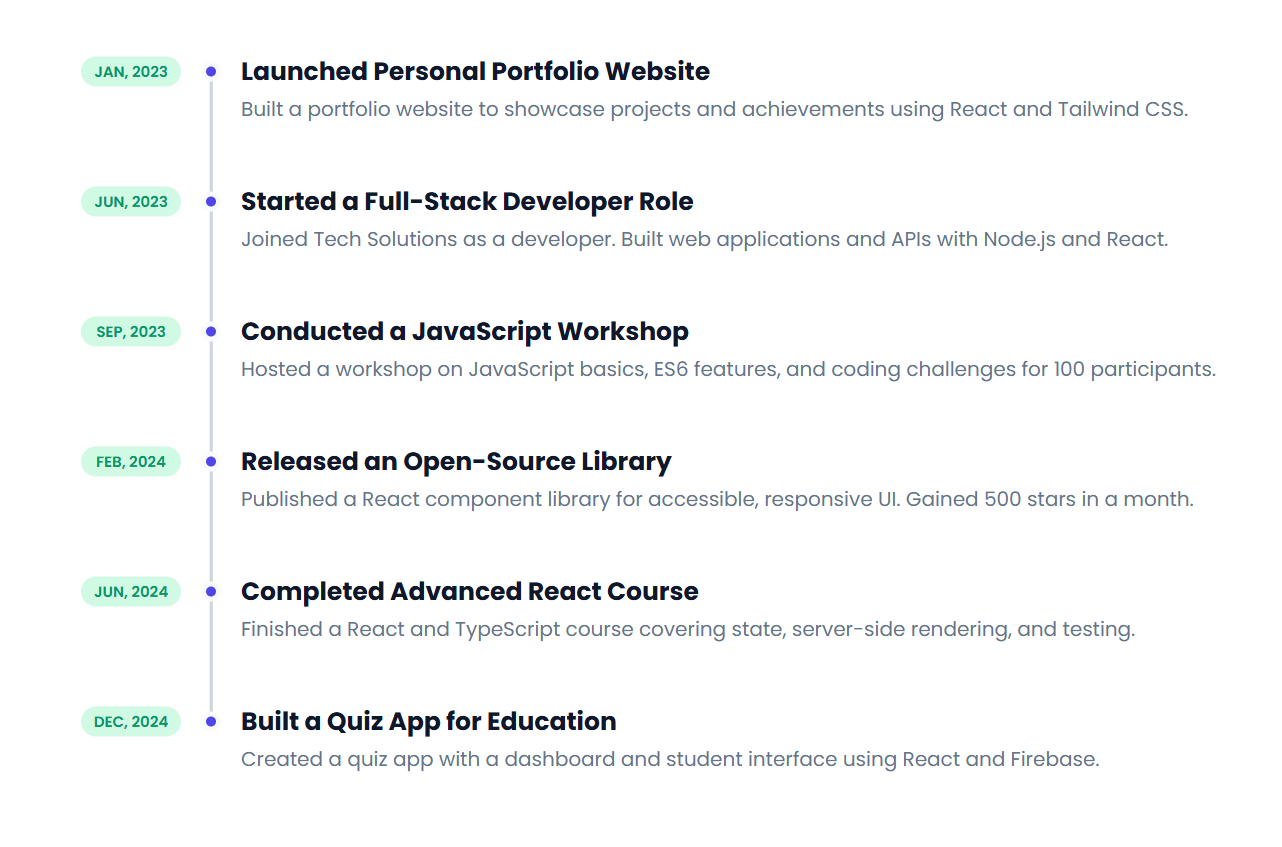
React Tailwind Vertical Timeline
Preview

Tailwind Vertical Timeline Component Code with React
Just like above growth timeline component code, this component is also divided into three parts:
- Main Timeline Component
- Timeline Item
- Timeline Data
Conclusion
- Prepare Your Data: Write the timeline data with meaningful events.
- Integrate Components: Use the
TimelineandTimelineItemcomponents in your project. - Style with Tailwind: Customize the appearance using Tailwind's utility classes.
- Deploy: Add the timeline component to showcase your journey, roadmap, or milestones.
If you have a component or template request, feel free to reach out to me!

